Design Practice
Thomas Squire
Archives
- Thursday, 8 March 2012
- In COMMUNICATION IS A VIRUS, OUGD406
- 0 Comments
TweetATruth: Posters
Luke experimented with a series of poster design to help further promote the campaign to those students around college. These posters will be placed around college on friday morning on the day of the campaign, this posters will act as a solid reminder for people to get involved in the campaign and tweet a truth.
- Wednesday, 7 March 2012
- In COMMUNICATION IS A VIRUS, OUGD406
- 0 Comments
TweetATruth: Website Launch
Initially users are presented with the top of our webpage of which is dominated by the name of the campaign, followed by the date in which it starts, we wanted to make the date a key part of the design to signify that we wanted to get people talking about the campaign before it officially starts and create buzz around the idea. At the top of the page are navigation links to others sections of the page and also buttons which link to our twitter and Facebook page, we placed these at the top of the page as people know how to use these buttons and are familiar with them and interactive with them and quickly gain access to us on other networks. Furthemore we also has a dedicated twitter button which when clicked users can with one click tweet about our campaign direct to there followers.
The dropping bombs are concurrent throughout the design of the page to emphasis this idea and concept that truth bombs are going to be dropped staring this friday.
In keeping with the bomb imagery we used the cloud to house out about section of the webpage which for those who wanted more detail about what we are doing could it out here and it also provides a location for people to access if they are confused by what we are doing - this clearly and simple explains what we are doing.
Using this simple imagery in the form of diagram we wanted to educate our audience about how easy it is to get involved and what they must do to get involved, this was key in communicate the concept that the hashtag of 'tweetatruth' must be used within there tweet to be part of the campaign.
Finally at the bottom of the page we have a live count down to the start of the campaign, we felt this was a great to great anticipation and buzz around the campaign and get people to become excited about getting involved in the campaign, additionally we are using this in our promotional tweets to create imminence around the campaign. For example 'just 6 hours to go until tweet a truth officially begins'
- In COMMUNICATION IS A VIRUS, OUGD406
- 0 Comments
TweetATruth: Building The Website
I had created some mockups of the website previous to deciding on the final colour scheme, logo, fonts and imagery, these are shown above, once we had decided on the these attributes i began to design the actual files which will construct the website.
I created the images for the website on a transparent background so that when I moved into Dreamweaver I set a page background and the image graphic can sit on top of this background with a transparent background to let the background be visible around the images. Using my paper design I combined many of the elements of the layout I felt worked best into this final design. I used on constant document so create all of the elements which would eventually create on long webpage.
To then enable me to use the images within Dreamweaver I had to cut each of the elements up into there one individual images, then using the Save for web and devices tool this saved each section of the image as a separate image that I could then position myself within dreamweaver, this process is known as slicing. I wanted to keep the website minimal and simple and easy to use, therefore I kept to the one background colour and black for all of the content and images as this also create a coherent design across all our media forms across the internet.
Then within Dreamweaver I began to map out the basic layout using simple div tags and placing each element in a separate container so that each element was separate and could be positioned in the correct place, using the dimensions from the photoshop I could calculate where on the page each element needed to sit. I first created the navigation bar, with basic links and anchors and out links to our social media pages.
Once the basic page layout had been constructed using the div tags, I could then easily add the rest of the content to the page and position it correctly. As the webpage is going to exist as one page, the layout was formed from one long column with separate sections for each of the parts to the pages, the navigation bar then anchored to the different areas of the webpage.
I used customised code from the twitter website that allowed me to add a button to our webpage that when clicked links our visitors to a post new tweet page which opens in a new window, this news pages allows our users to easily tweet about our campaign. For the launch the tweets posted by users were to promote the campaign whereas once launched this button changed to allow our users to post there actual truth tweets. Throughout the webpage dropping bombs separate each area of the webpage, I was to encourage the user to scroll down to find more information and also to create anticipation about the event launching sooner, furthermore the bomb dropping link directly to our logo and theme. Additionally to create anticipation around the event launch I added a live count down timer which in real time counted down to the launch of the campaign.
- Tuesday, 6 March 2012
- In COMMUNICATION IS A VIRUS, OUGD406
- 0 Comments
TweetATruth: Promotion Via Facebook, Tumblr, Email
We launched a Facebook page to work in sync with our twitter page, we decided to also use Facebook as much of our target audience more likely interact with Facebook before twitter therefore we could attract there attention on Facebook and encourage them to visit our twitter page and get involved.
We also used a number of posts on tumblr to create further buzz on another social network and attract them to our twitter page of website. By posting images of our work and explain what we were doing people could reblog our posts to spread the word and then also be linked to our twitter page. We produced a series of these posts throughout the week to attract attention. Posting different images and content for users to interact with. Eve used her Tumblr account to distribute these blog posts as she is regular user of the network and has a lot of followers to spread our message to.
- Monday, 5 March 2012
- In COMMUNICATION IS A VIRUS, OUGD406
- 0 Comments
TweetATruth: Placing The Stickers
Subscribe to:
Comments (Atom)
Labels
- CREATIVE PARTNERS (16)
- DESIGN FOR PRINT (33)
- DESIGN FOR PRINT/WEB (42)
- DESIGN FOR WEB (19)
- GOOD IS NEW YORK CITY (39)
- MODULE EVALUATION (3)
- OUGD503 (67)
- OUGD504 (110)
- OUGD505 (49)
- RESEARCH (6)
- RESPONSIVE (67)
- STUDIO BRIEF 3 (5)
- STUDIO WORKSHOP (5)
- SUMMER BRIEF (3)
Archive
-
▼
2012
(218)
-
▼
March
(13)
- TweetATruth: Presentation
- TweetATruth: Posters
- TweetATruth: Website Launch
- TweetATruth: Building The Website
- TweetATruth: Developing Website Ideas
- TweetATruth: Promotion Via Facebook, Tumblr, Email
- TweetATruth: Placing The Stickers
- TweetATruth: Twitter Launch
- TweetATruth: Deciding the Final Colour Scheme & Logo
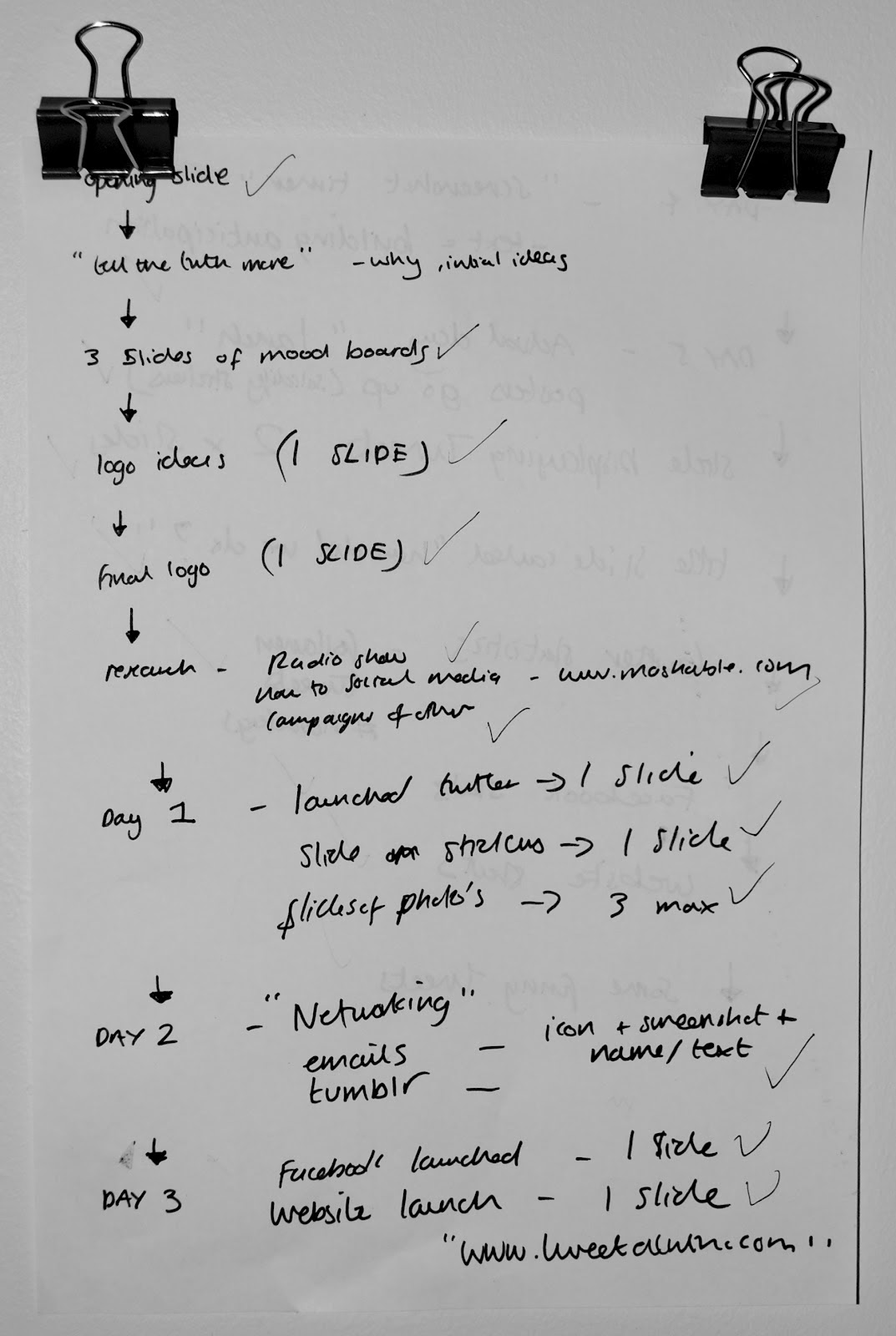
- TweetATruth: Plan Of Action!
- TweetATruth: Logo Digital Development
- TweetATruth: Initial Logo Ideas
- Mood Boards
-
▼
March
(13)
Copyright 2011 All rights reserved